WordPress 5.0 se lansează în sfârșit și aduce cu sine o nouă experiență de editare cu editorul Gutenberg. WordPress a testat editorul Gutenberg de multă vreme și acum se livrează în sfârșit ca editor implicit pe WordPress.
Cu toate acestea, cea mai mare caracteristică a WordPress 5.0 este și cea mai mare problemă a actualizării. Editorul Gutenberg îți întrerupe literalmente fluxul de scriere. Are o curbă de învățare și trebuie să-l folosești în mod obișnuit pentru a te obișnui. Folosim editorul Gutenberg de mai bine de 4 luni și este viitorul fără îndoială. Noul editor vă oferă un control excelent asupra formatării conținutului. Dar pur și simplu nu este simplu, cel puțin nu încă.
Oricum, Gutenberg este o problemă, dar după cum știți este cazul actualizărilor WordPress. Lucrurile vor deveni dezordonate la început. Forumurile WordPress vor fi inundate de utilizatori care raportează tot felul de probleme cu privire la instalările lor WordPress după actualizarea la versiunea 5.0.
Vă sfătuim insistent să așteptați timp de cel puțin câteva săptămâni înainte de a instala actualizarea WordPress 5.0. Lasă praful să se așeze. Lăsați echipa WordPress să rezolve problemele cu care se confruntă utilizatorii după instalarea actualizării 5.0.
Acestea fiind spuse, iată câteva sfaturi de urmat pentru a remedia problemele de instalare cu WordPress 5.0.
Goliți memoria cache

Acesta este primul pas de făcut dacă întâmpinați probleme cu instalarea WordPress după instalarea actualizării 5.0. Golirea memoriei cache va rezolva cel mai probabil orice probleme ciudate cauzate de conflictele JavaScript după actualizare.
- Dacă utilizați orice plugin de cache, deschideți setările pluginului și găsiți butonul principal care șterge toată memoria cache de pe site-ul dvs.
- Ștergeți memoria cache și orice tip de cache de rețea de conținut ar putea fi utilizat, cum ar fi CloudFlare.
- Dacă utilizați o gazdă WordPress gestionată, este posibil să aveți activat Varnish sau Memcache pe site-ul dvs. Cereți gazdei dvs Curățați memoria cache a lacului sau Spălați Memcache pentru site-ul dvs.
- Ștergeți-vă Cache-ul browserului.
Căutați conflicte JavaScript

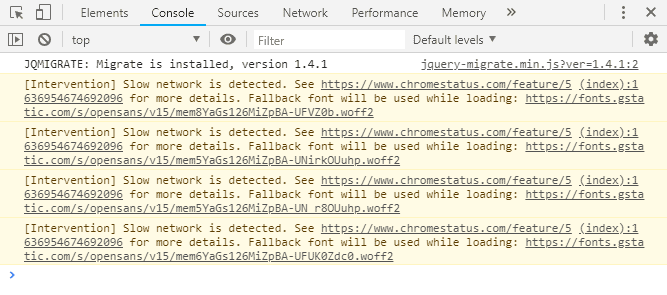
Porniți Consola JavaScript în browser pentru a vedea ce scripturi provoacă întreruperea site-ului dvs. Dacă este un script dintr-un plugin, eliminați pluginul. Dacă este tema dvs., contactați dezvoltatorul temei pentru a remedia problema.
Pe FireFox și Chrome, puteți deschide consola JavaScript apăsând Ctrl + Shift + J. Pe alte browsere, deschideți meniul Instrumente pentru dezvoltatori și apoi faceți clic pe fila Consolă. Consultați linkul de mai jos pentru informații detaliate.
→ Utilizarea browserului pentru a diagnostica erorile JavaScript
Utilizați pluginul Health Check

Pluginul de verificare a sănătății vă permite să depanați site-ul dvs. oferind o versiune vanila a site-ului dvs. cu toate pluginurile dezactivate și cu tema implicită folosită. Nu schimbă nimic pentru vizitatorii site-ului tău. Sesiunea vanilla WordPress este afișată exclusiv administratorului.
Dacă site-ul tău funcționează bine cu toate pluginurile dezactivate și cu tema implicită WordPress, atunci știi unde ar putea fi problema. Este fie pluginurile tale, fie tema. Vă sugerăm să testați mai întâi pluginurile pe instalarea dvs. Dezactivați toate pluginurile și activați-le unul câte unul pentru a afla pluginul defect care vă distruge site-ul.
Dacă nu este un plugin, atunci probabil că tema dvs. nu este compatibilă cu WordPress 5.0. Încercați să utilizați cea mai recentă temă din 2019 care a apărut cu WordPress 5.0. De asemenea, nu uitați să contactați dezvoltatorul temei dvs. pentru a-i informa despre problema de compatibilitate pe care o are tema lor cu WordPress 5.0.
De asemenea, pluginul Health Check vă permite să exportați informații despre instalarea dvs. WordPress și configurația serverului pentru a facilita partajarea dezvoltatorilor de teme și pluginuri.
